In the fast-paced world of web development, staying on top of the latest trends, tools, and techniques is crucial. Whether you’re a seasoned developer or just starting your journey, having a set of reliable resources can significantly boost your productivity and skill set. Here are 5 killer websites that every web developer should bookmark.
💠CodePen
CodePen is an interactive social development environment for front-end developers. It allows you to create “pens” (code snippets) in HTML, CSS, and JavaScript and see the results in real-time. CodePen is an excellent platform for prototyping, experimenting, and learning from a community of developers.
https://skynix.co/<p class="codepen" data-height="300" data-default-tab="html,result" data-slug-hash="qBgXgPW" data-user="bfbavszm-the-solid" style="height: 300px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;">
<span>See the Pen <a href="https://codepen.io/bfbavszm-the-solid/pen/qBgXgPW">
Untitled</a> by Аліна Орел (<a href="https://codepen.io/bfbavszm-the-solid">@bfbavszm-the-solid</a>)
on <a href="https://codepen.io">CodePen</a>.</span>
</p>
<script async src="https://cpwebassets.codepen.io/assets/embed/ei.js"></script>💠Smashing Magazine
Smashing Magazine is an online resource for web designers and developers. With a focus on design, development, and UX, it provides articles and insights that can inspire and educate. Smashing Magazine covers a broad spectrum of topics, making it a valuable asset for any web professional.

💠A List Apart
A List Apart is an online magazine exploring the design, development, and meaning of web content. Known for its in-depth articles and thought-provoking pieces, it emphasizes standards and best practices in web development. A List Apart is a must-read for developers who want to stay ahead in the ever-evolving web landscape.

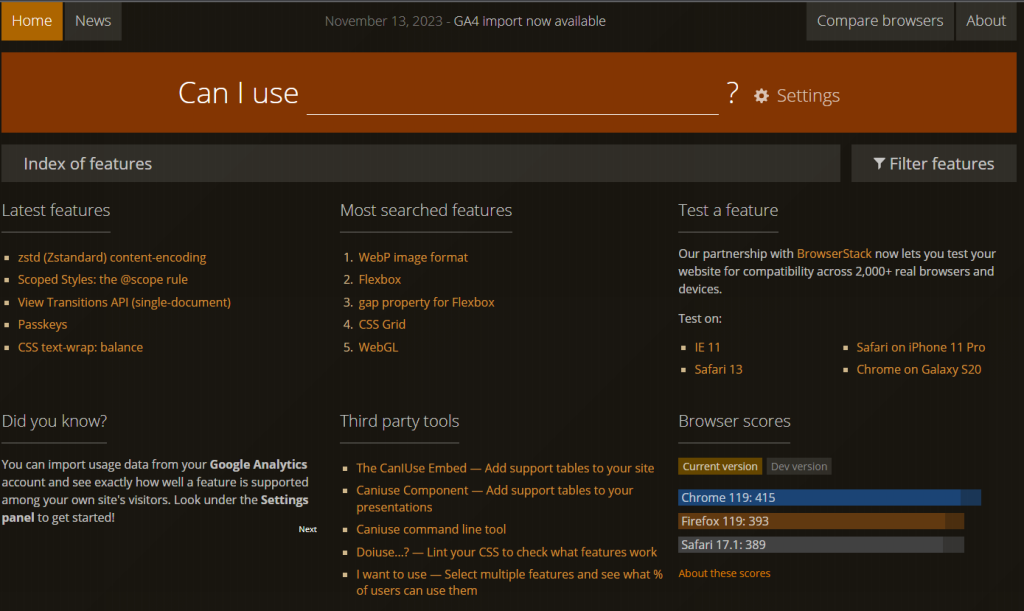
💠Can I Use
When working on the front end, compatibility is key. Can I Use is a handy tool that provides up-to-date browser support tables for various web technologies. It helps you make informed decisions about which features and APIs you can use in your projects.

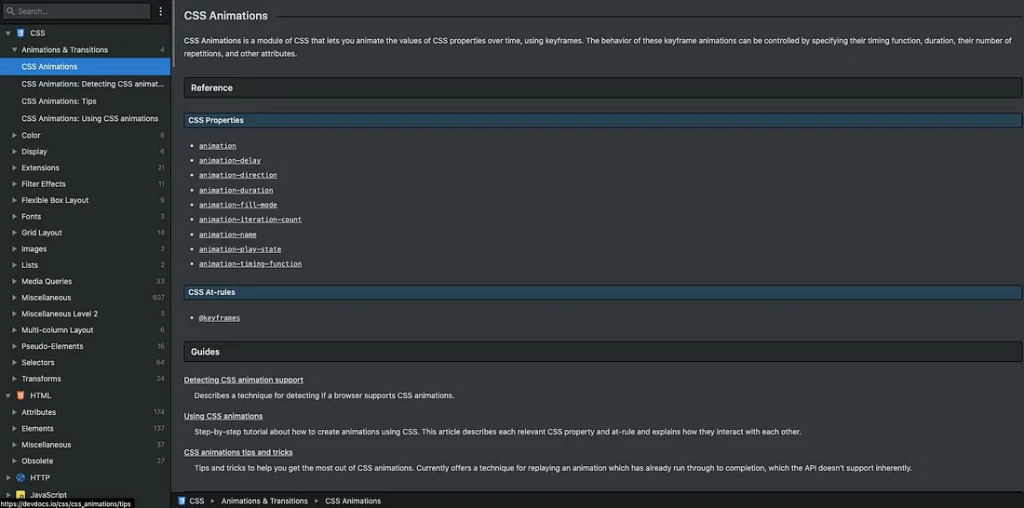
💠 DevDocs
DevDocs is an all-in-one API documentation browser for web developers. It consolidates documentation from a variety of sources into a single, easy-to-navigate interface. DevDocs is a time-saving tool for developers who frequently reference documentation while coding.

In conclusion, these 5 killer websites for web developers offer a wealth of knowledge, tools, and inspiration. Whether you’re looking to learn a new language, stay updated on the latest industry trends, or collaborate with fellow developers, these websites have got you covered.
Happy coding🚀




