Angular 18, slated for release in May 2024, brings several exciting new features and enhancements that aim to improve developer experience and application performance. Here are some of the key updates:
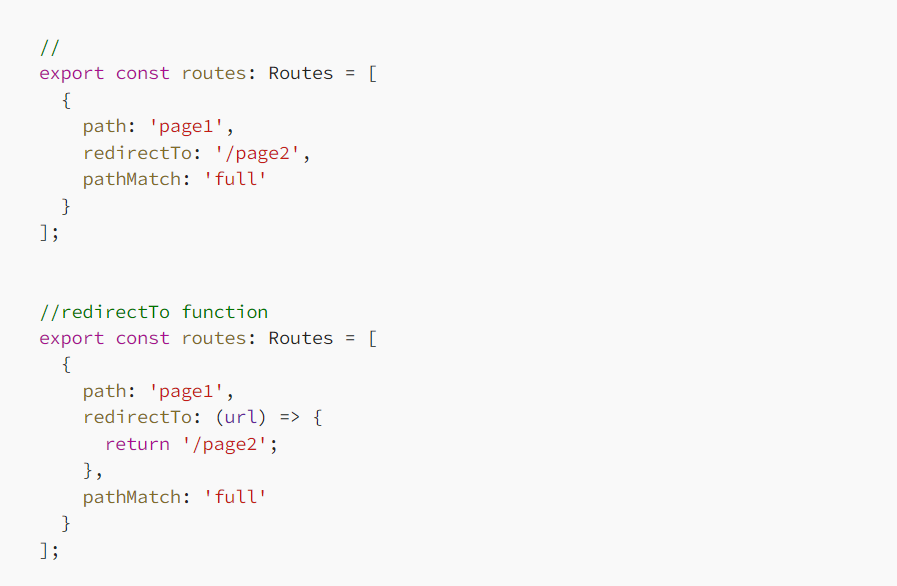
🔎 Function-based Route Redirects:
Angular 18 introduces the ability to use functions for route redirects, providing more flexibility compared to static string URLs. This allows developers to dynamically determine the redirect path based on the current URL and other parameters.

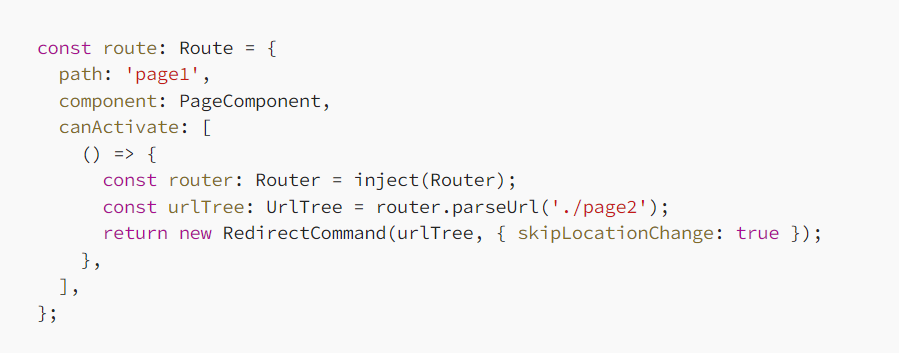
🔎 RedirectCommand for Guards and Resolvers:
The new RedirectCommand class enables more advanced redirection logic within route guards and resolvers. This addition enhances the maintainability and flexibility of complex navigation patterns in Angular applications.

🔎 Default Content in ng-content:
Developers can now include default content within the ng-content tag. This default content will be displayed if no transcluded content is provided, making component templates more robust and flexible.

🔎 Zoneless Applications:
Angular 18 makes strides towards zoneless applications by introducing mechanisms to handle change detection without relying on zone.js. This can lead to more efficient applications by reducing overhead associated with zone-based change detection.
🔎 Enhanced Forms API:
The Forms API sees significant improvements, particularly with the introduction of unified control state change events. This allows for more granular tracking of form state changes, including pristine, status, touched, and value changes, thereby improving form management and debugging capabilities.
🔎 Advanced Debugging Tools:
New debugging tools are expected to enhance the developer experience. These tools include improved logging, enhanced breakpoints, and real-time data inspection capabilities, integrating seamlessly with popular development environments like Visual Studio Code.
🔎Hypothetical Syntax Improvements:
Angular 18 might introduce new syntactical features such as let-user for ng-template, which simplifies data binding within templates and reduces template complexity.
These updates reflect Angular’s ongoing commitment to enhancing developer productivity and application performance. For more detailed information and examples, you can refer to the official Angular documentation and community discussions as the release approaches.
Fill-in the form below to reach out to us with your project👇




