React’s useState hook is a powerful tool for managing state in functional components. It simplifies the process of adding state to your components without needing to convert them into class components. However, like any tool, it can be misused if not understood properly. Here are some common mistakes to avoid when using useState in React.
Error 1: Neglecting the Previous State 😨
In utilizing React’s useState hook, a prevalent error occurs when failing to consider the latest state before modifying it. This omission can result in unforeseen outcomes, especially in scenarios involving frequent or concurrent state alterations.
❌ Grasping the Problem
Consider a scenario where you’re developing a counter in React. The objective is to increment the count with each button click. Initially, it seems logical to directly increment the current state value by 1. However, this approach can pose challenges.

In the provided code, the function incrementCounter modifies the counter based on its current value. While this approach appears simple, it can introduce complications. React might combine multiple setCounter calls into one batch, or other state modifications could disrupt the process, leading to inconsistencies in updating the counter.
✅ The Solution: To mitigate this problem, employ the functional form of the setCounter method. This variation accepts a function as its parameter, which React invokes with the most recent state value. Consequently, you consistently operate on the most up-to-date state value, avoiding potential discrepancies.
import React, { useState } from 'react';
const CounterComponent = () => {
const [counter, setCounter] = useState(0);
const incrementCounter = () => {
setCounter(prevCounter => prevCounter + 1); // Correctly updates based on the most recent state
};
return (
<div>
<p>Counter: {counter}</p>
<button onClick={incrementCounter}>Increment</button>
</div>
);
};
export default CounterComponent;
In this revised code, incrementCounter employs a function to modify the state. This function accepts the latest state (prevCounter) and returns the updated state. This methodology enhances reliability, particularly when encountering swift or consecutive updates.
If you’re keen on real-time React JS training, feel free to contact me for additional information.
Error 2: Overlooking State Immutability 🧊
❌ Grasping the Problem
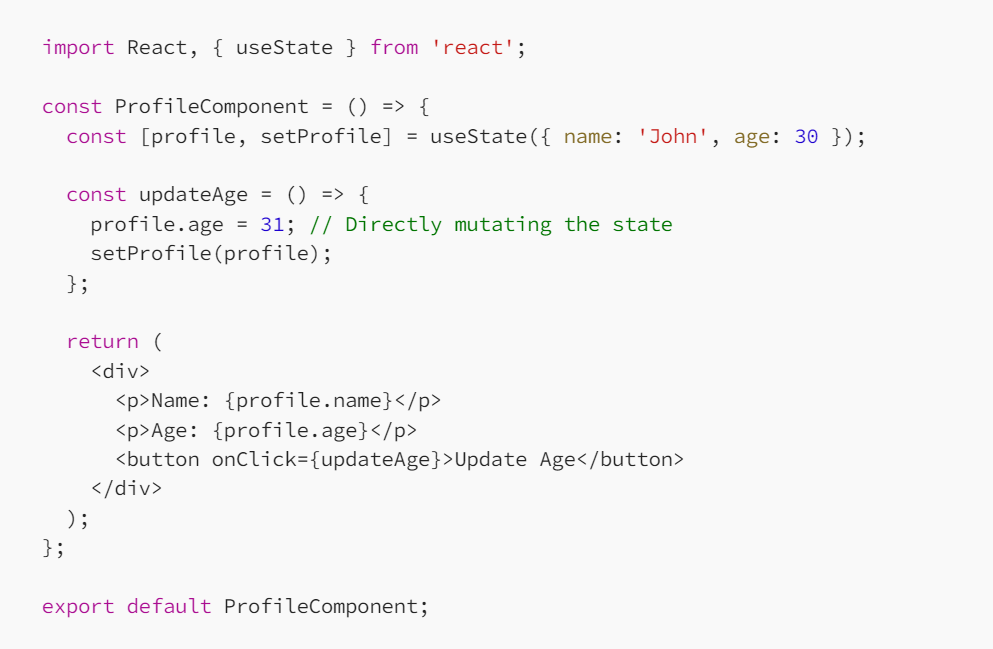
Within React, it’s crucial to view state as immutable. One prevalent error involves directly altering the state, particularly when dealing with intricate data structures such as objects and arrays.
Take, for instance, this flawed method with a stateful object:

The provided code directly mutates the profile object, which can cause issues like untriggered re-renders and unpredictable behaviors.
✅ The Solution: Ensure state immutability by consistently generating new objects or arrays when updating state. Utilize the spread operator for this purpose.

In the improved code, updateAge employs the spread operator to generate a new profile object containing the updated age, ensuring state immutability.
Error 3: Misinterpreting Asynchronous Updates ⏳
❌ Grasping the Problem
State updates in React, facilitated by useState, occur asynchronously. This frequently induces confusion, particularly when numerous state modifications happen rapidly. Developers may anticipate immediate state changes following a setState call, but React consolidates these updates for optimization purposes.
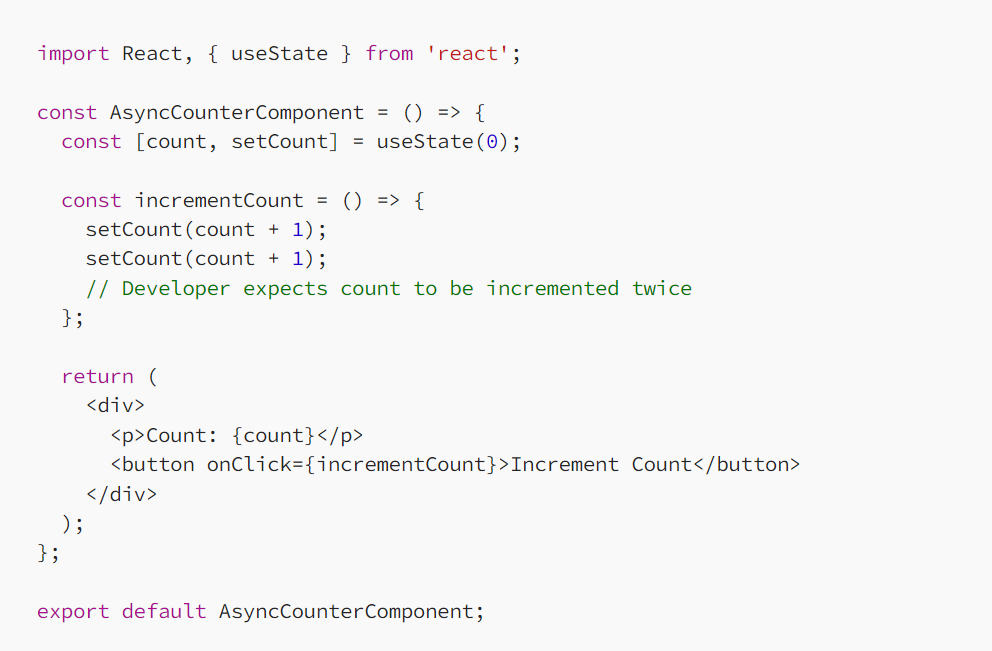
Let’s delve into a typical scenario where this misconception can lead to issues:

In this instance, the developer aims to increment the count twice. Nonetheless, owing to the asynchronous nature of state updates, both setCount calls reference the same initial state, causing the count to be incremented only once.
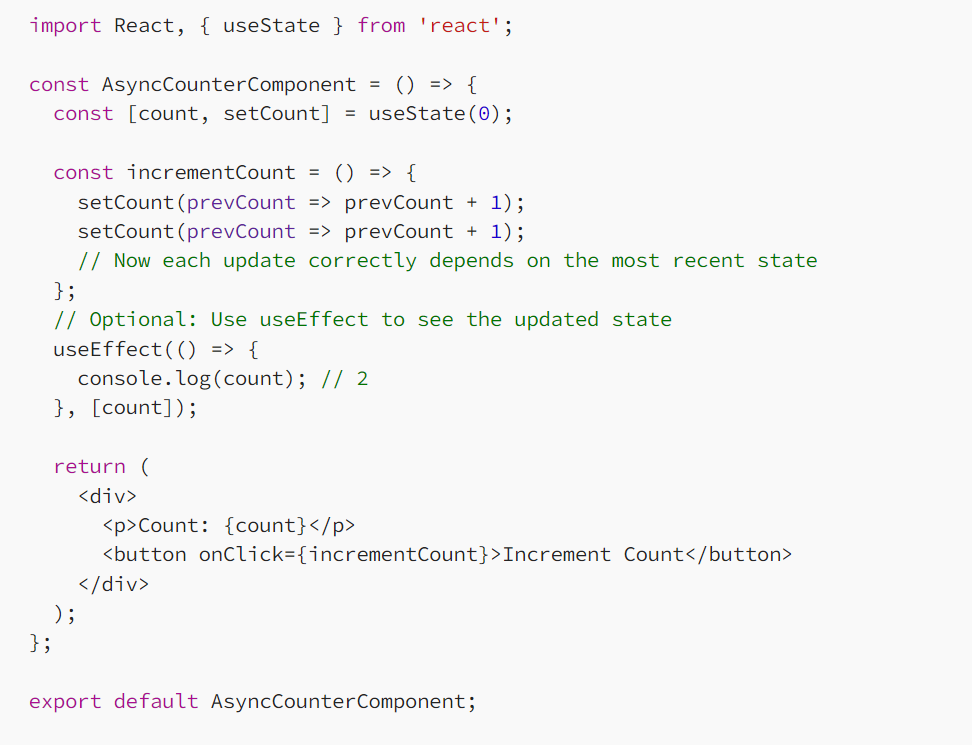
✅ The Solution: To manage asynchronous updates accurately, employ the functional update form of setCount. This guarantees that each update is grounded on the latest state.

In the provided code, every invocation of setCount leverages the latest state value, ensuring precise and sequential updates. This methodology proves vital for tasks reliant on the current state, particularly amid rapid or consecutive state alterations.
By avoiding these common mistakes, you can make the most out of useState in your React applications and build more robust and maintainable components. Understanding the nuances of state management in React will help you write cleaner and more efficient code.
Happy coding 🚀🚀🚀




