Visual Studio Code (VS Code) has become a staple for web developers due to its versatility, ease of use, and rich ecosystem of extensions. These extensions can significantly enhance your workflow, productivity, and coding experience. Whether you’re a seasoned developer or just starting, here are ten must-have VS Code extensions for web development:
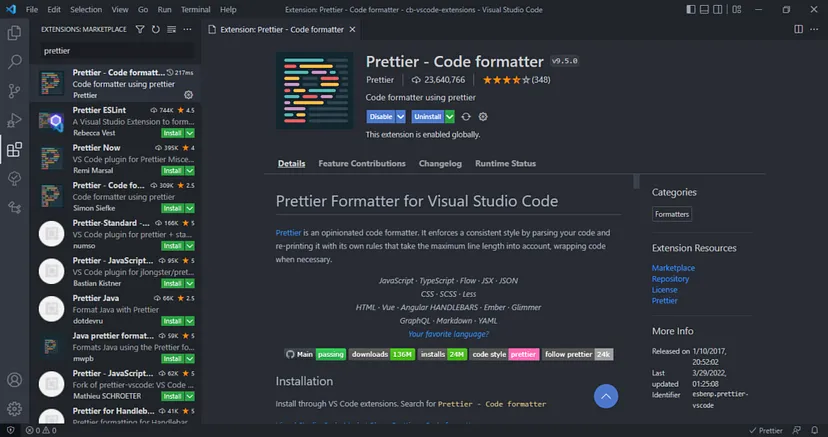
1. Prettier – Code Formatter
Prettier is an opinionated code formatter that supports a wide range of languages. It enforces consistent style by parsing your code and re-printing it with its own rules. This is particularly useful in web development, where maintaining a consistent code style is crucial for readability and collaboration.

Key Features:
- Supports JavaScript, TypeScript, CSS, HTML, JSON, and more.
- Automatically formats code on save.
- Highly customizable via configuration files.
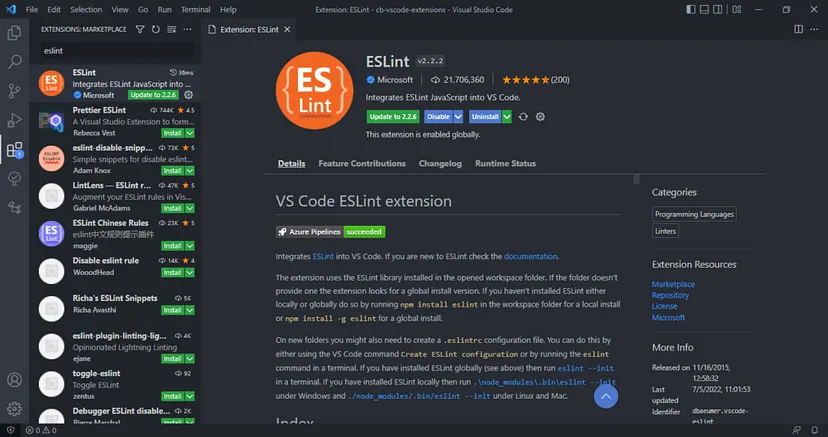
2. ESLint
ESLint is a linting tool for JavaScript and TypeScript. It helps you find and fix problems in your code by analyzing it against a set of rules. This extension integrates ESLint directly into VS Code, providing real-time feedback as you type.

Key Features:
- Detects syntax and style issues.
- Supports custom rules and plugins.
- Can automatically fix certain issues.
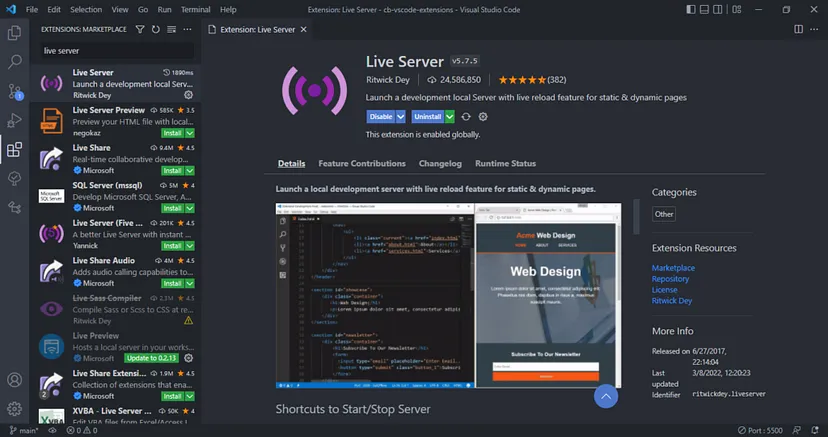
3. Live Server
Live Server launches a local development server with live reload capability. This means that as soon as you make a change to your HTML, CSS, or JavaScript files, your browser will automatically reload to reflect those changes.

Key Features:
- Quick preview of your site without setting up a server.
- Supports both static and dynamic pages.
- Configurable settings for port, host, and more.
4. Emmet
Emmet is an essential tool for speeding up HTML and CSS workflow. It provides a shorthand syntax for generating HTML elements, making it much faster to write markup.
Key Features:
- Expands abbreviations into HTML tags and CSS properties.
- Supports nested structures and custom snippets.
- Works seamlessly with most front-end frameworks.
5. GitLens
GitLens enhances the built-in Git capabilities of VS Code. It provides insights into your source code, such as who changed a line of code and why, via inline annotations and rich features.

Key Features:
- Inline Git blame annotations.
- Visualize code authorship and history.
- Compare changes across branches, commits, and more.
6. Path Intellisense
Path Intellisense provides autocompletion for filenames and paths in your project. It significantly speeds up the process of importing files and reduces the likelihood of errors due to typos.
Key Features:
- Autocompletes filenames and directory paths.
- Supports relative and absolute paths.
- Works with various file types and extensions.
7. IntelliSense for CSS class names in HTML
This extension provides autocompletion for CSS class names in your HTML files. It scans your CSS files and suggests class names as you type, making it easier to maintain consistency and avoid errors.

Key Features:
- Autocompletes CSS class names from linked stylesheets.
- Supports various CSS pre-processors like SCSS and Less.
- Works with both local and external stylesheets.
8. REST Client
REST Client allows you to test RESTful APIs directly from within VS Code. You can write and execute HTTP requests and view the responses without leaving the editor, making it a powerful tool for backend and frontend developers alike.
Key Features:
- Supports GET, POST, PUT, DELETE, and more HTTP methods.
- Autocompletion for HTTP headers and methods.
- Save and organize requests for easy reuse.
VS Code extensions can greatly enhance your web development experience by providing tools for formatting, debugging, version control, and more. The extensions listed above are just a starting point; the VS Code marketplace offers a vast array of tools to fit any workflow. Explore and find the ones that work best for you, and watch your productivity soar!
If you have any questions about your project, please write to us 🚀🚀🚀
We are happy to help🤝