In today’s fast-paced web development world, optimizing your workflow can save you time, reduce stress, and deliver polished results faster. Whether you’re a seasoned developer or just starting out, having a few handy tricks up your sleeve can make a big difference. Here’s a curated list of JavaScript and CSS tips to help you streamline your development process.
🎯Checking Network Speed
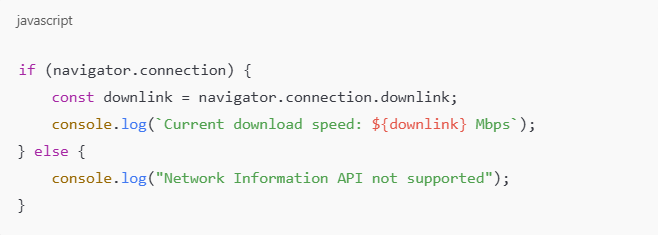
Curious about a user’s internet speed? The Network Information API makes it easy to access the downlink speed in Mbps.

💡 Note: Browser support varies, so use this feature with caution.
🎯Adding Mobile Vibration Feedback 📳
Create a tactile response in your mobile web app using the Vibration API.

🔗 Pro Tip: Always check device compatibility before implementing vibrations.
🎯Restrict Text Pasting in Input Fields
To prevent text from being pasted into an input field, use this JavaScript snippet:

⚠️ Caution: Restricting pasting may frustrate users. Use it sparingly.
🎯Instantly Hide DOM Elements
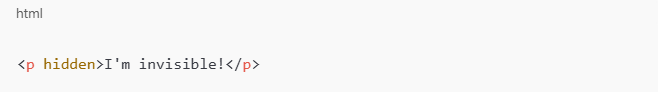
Hide elements without CSS by adding the hidden attribute in HTML:

This functions like display: none; in CSS, making elements disappear from view.
🎯 Simplify Positioning with inset
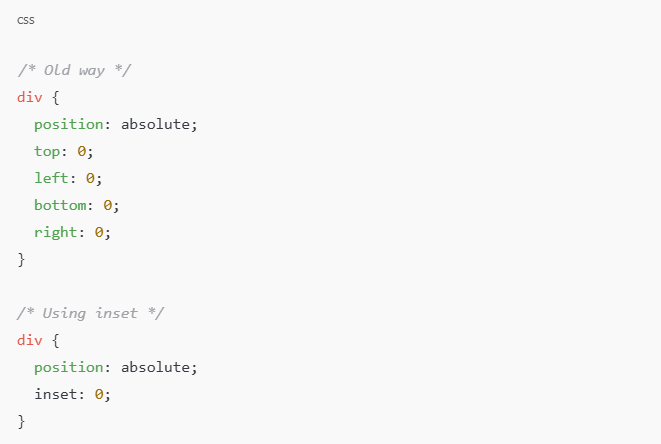
Instead of using multiple positioning properties, let inset handle it all.

This makes your CSS cleaner and more efficient.
🎯 Disable Pull-to-Refresh on Mobile
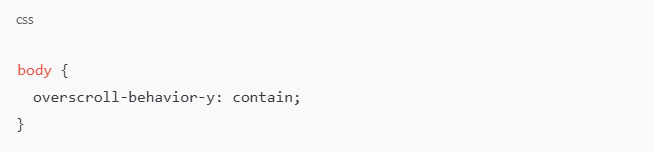
Prevent pull-to-refresh behavior using CSS:

This is especially useful for controlling scroll behavior in modals.
🎯 Make Your Page Editable
Enable live editing of your webpage with a single line:

⚠️ Warning: Use carefully to avoid unintended changes.
🎯 Access DOM Elements as Global Variables
Elements with an id automatically become global variables in JavaScript:

💡 For clarity, stick to document.getElementById() in real projects.
By integrating these JavaScript and CSS tricks into your workflow, you’ll not only code faster but also enhance the user experience on your websites. Experiment with these tips and let them inspire new ways to approach your projects!
Happy coding🚀🚀🚀




