JavaScript, the ubiquitous programming language of the web, continues to evolve and empower developers worldwide. With its versatility and wide range of applications, mastering JavaScript opens doors to endless possibilities in web development. To help you harness its full potential, here are some essential tips and tricks to elevate your JavaScript skills:
1. Destructuring with Parameters
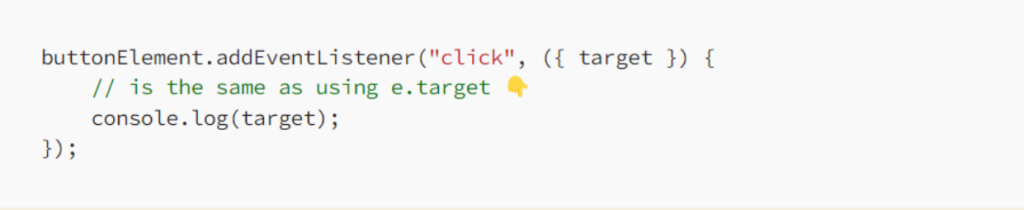
Object destructuring can be employed within function parameters, with a common application being in scenarios such as event listeners, where accessing properties like the target property on the event object is useful.

2. Deep Copy with JSON
You might be familiar with using object spread or Object.assign() to create shallow copies of an object. However, an alternative method for making deep copies involves utilizing JSON.
By converting an object to JSON with JSON.stringify() and then parsing it again with JSON.parse(), you can generate a deep copy.
It’s important to note that this method is suitable for simple objects; using it on large objects could potentially result in performance issues.

3. Easy Defaults with OR
I often discuss this technique. Essentially, you can utilize the logical OR operator (||) for defaults instead of employing an if statement.
Alternatively, for more precise comparisons, you can make use of the nullish coalescing operator.
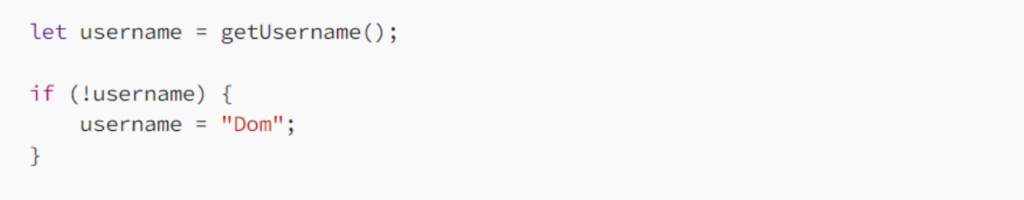
Old Code (using if statement — 4 lines)

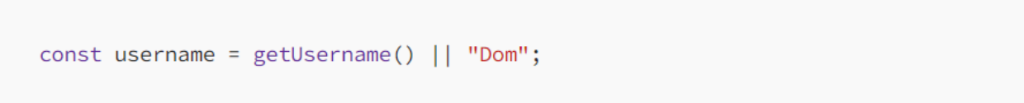
New Code (using || – 1 line)

The new code also means you can use const over let.
4. Advanced Array Searching
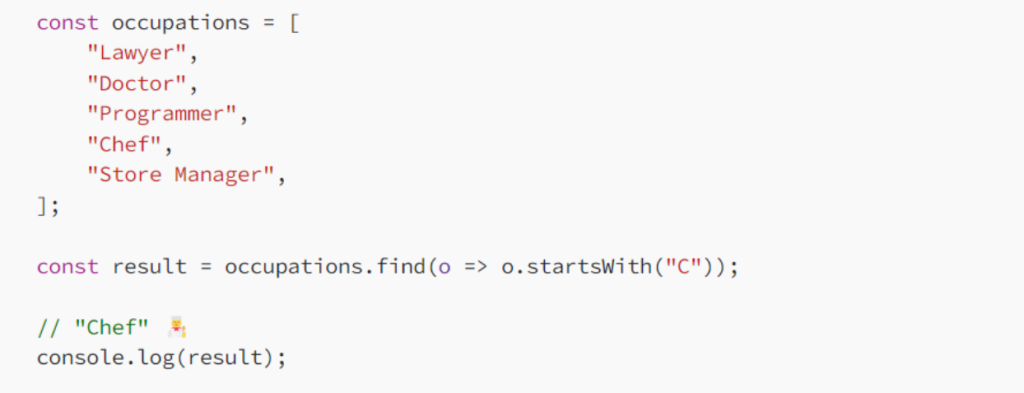
Move over indexOf() and includes(); there’s another method in town for advanced array searching, and it’s called find().
With the find() method, you can supply a test function. The first element in the array to pass this test function will be returned.
This enhances the utility of array searching.

5. Remove Array Duplicates
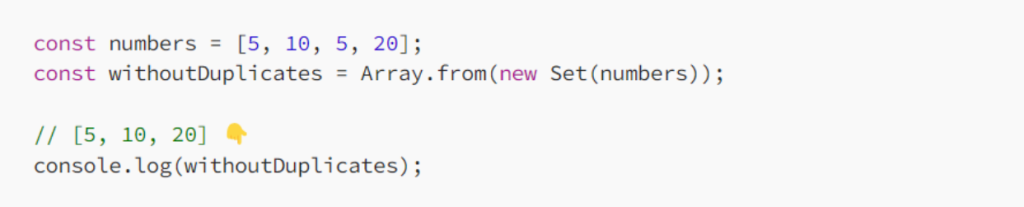
You might be familiar with this technique, but there’s a straightforward method to eliminate duplicates from an array using the Set data structure.
Since Sets don’t permit duplicate values, we can leverage this property by converting an array into a Set, and then back into an array.

6. Self-Invoking Functions
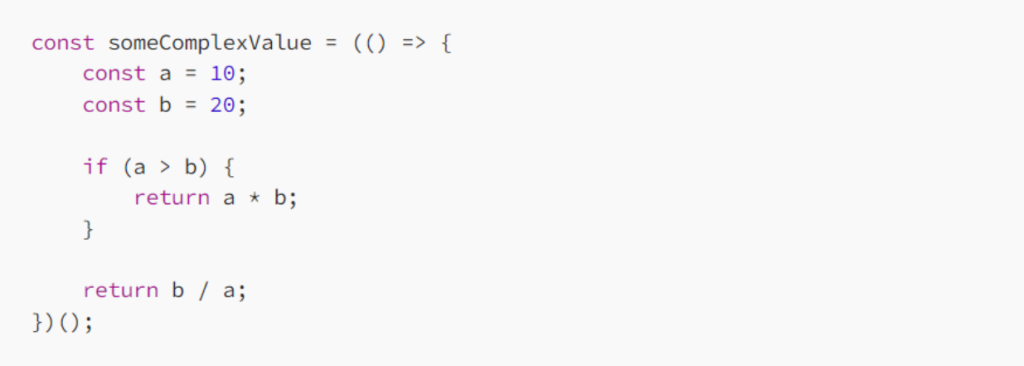
This is a timeless technique. Self-invoking functions are functions that execute automatically. One typical use for these is to assign a variable or constant that involves intricate logic.

Certainly, the previous example may seem trivial, but consider the complexity of code you might need within a self-invoking function.
7. Array Copying with Spread
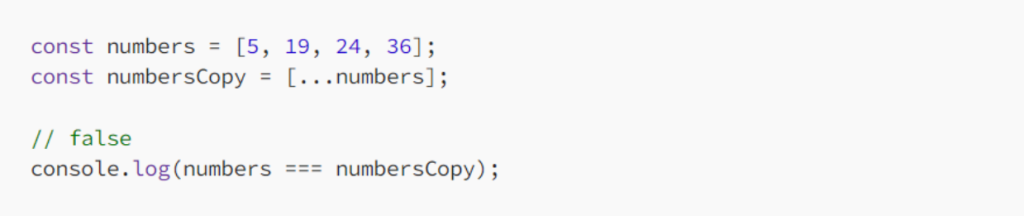
Finally, on this list, we have creating shallow copies of an array, which can be achieved using the spread operator (...).

Mastering JavaScript involves more than just learning syntax and basic concepts. By incorporating these tips and tricks into your development workflow, you can become a more proficient and confident JavaScript developer, capable of building powerful and scalable web applications. Keep exploring, experimenting, and honing your skills to unlock the full potential of JavaScript.
Fill-in the form below to reach out to us with your project👇




