Zod continues to dominate the runtime validation space in 2025, especially in TypeScript-heavy codebases. Whether you’re handling form inputs, API schemas, or environment configs, Zod offers type safety, developer ergonomics, and powerful utilities out of the box.
Here’s how to get the most out of Zod in today’s modern development environment:
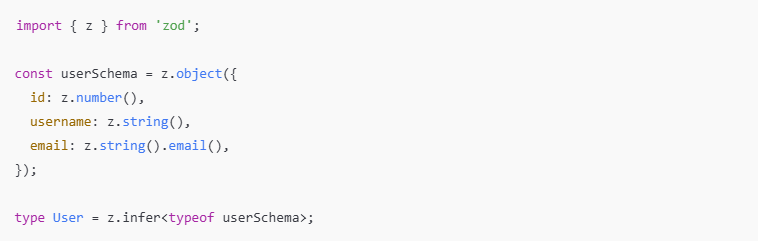
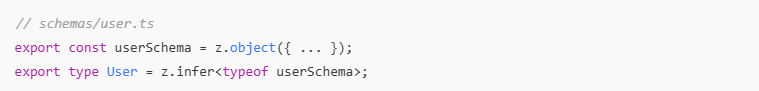
💡 Embrace the TypeScript-Zod Synergy
Zod excels in TypeScript by generating types directly from schemas—eliminating redundancy and boosting confidence.

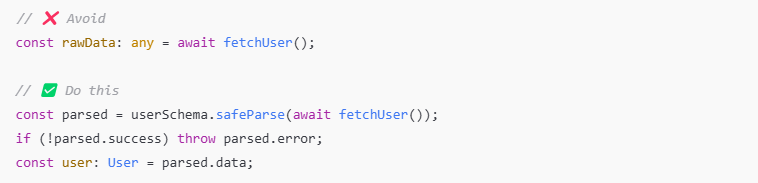
🚫 Say No to any
Using any undermines Zod’s type safety and opens the door to bugs. Validate before using your data.

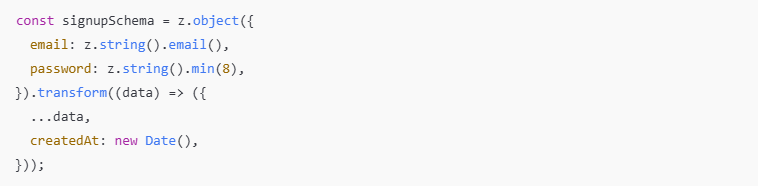
🔁 Transform While You Validate
Use .transform() to enhance or normalize data during validation.

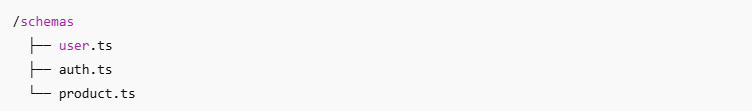
📦 Structure Schemas by Domain
Avoid monolithic schema files. Instead, keep things modular and maintainable:


Clean organization scales better with larger apps and teams.
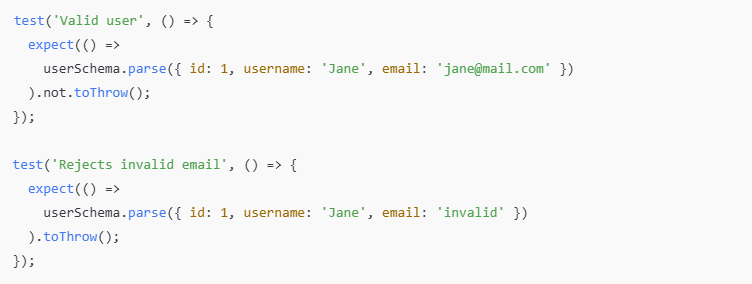
🔑 Write Schema-Focused Tests
Testing validation logic protects you from runtime surprises:

🌐 Validate API Input and Output
Zod is perfect for verifying both incoming requests and API responses, especially in tRPC, REST, or Next.js.
const registerSchema = z.object({
username: z.string().min(3),
email: z.string().email(),
password: z.string().min(8),
});
const responseSchema = z.object({
success: z.boolean(),
message: z.string(),
});
async function registerUser(data: z.infer<typeof registerSchema>) {
registerSchema.parse(data); // Input validation
const res = await fetch('/api/register', {
method: 'POST',
body: JSON.stringify(data),
});
const resData = await res.json();
const parsed = responseSchema.safeParse(resData);
if (!parsed.success) throw new Error('Invalid API response');
return parsed.data;
}
⚙️ Use Zod for Config and Env Safety
Validate environment variables at startup to catch misconfigs early.

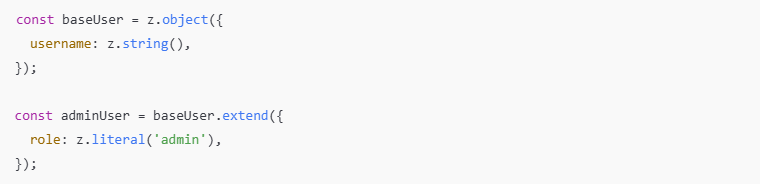
🔀 Extend and Compose Schemas
Build complex validation logic by extending base schemas.

Ideal for differentiating user roles, form steps, or conditionally required fields.
🧰 Zod Plays Well With Modern Frameworks
Zod integrates seamlessly with the tools you already use:
✅ Next.js (App Router & Server Actions)
✅ tRPC for full-stack type safety
✅ React Hook Form for schema-based form validation
✅ Vite / Astro for early config validation
Zod isn’t just a validator—it’s a type-safe gatekeeper for your entire application’s data flow. By following these practices, you’re writing more resilient, maintainable, and scalable code in 2025.
From form validation to config safety to API enforcement—Zod has your back.
We are happy to help🤝