Images play a crucial role in website design and user experience, but they also impact performance and load speed. Choosing the right image format can significantly optimize web performance. One of the most promising modern formats is AVIF (AV1 Image File Format). Developed by the Alliance for Open Media, AVIF offers superior compression and quality compared to traditional formats like JPEG and PNG.
Advantages of Using AVIF on Websites
🔓 Superior Compression and Quality. AVIF uses AV1 compression, which is more efficient than JPEG, PNG, and even WebP. It achieves better quality at smaller file sizes, reducing bandwidth usage without sacrificing visual fidelity. This leads to faster page loads and a better user experience, especially on mobile networks.
🔓 Better Image Quality at Lower Bitrates. AVIF supports higher dynamic range (HDR) and better color depth, making images look richer and more vibrant. It also minimizes artifacts and noise, which are common in highly compressed JPEGs.
🔓 Transparency and Animation Support. Unlike JPEG, AVIF supports alpha transparency, making it a viable alternative to PNG. Additionally, it can handle animated images, providing an alternative to GIF and APNG with superior compression.
🔓 Wide Color Gamut and HDR Support. For modern displays, AVIF supports 10-bit and 12-bit color depths, HDR, and wide color gamuts. This is especially beneficial for photography, e-commerce, and media websites that rely on high-quality visuals.
🔓 Smaller Storage and Bandwidth Costs. With AVIF’s efficient compression, websites can significantly reduce storage costs on CDNs and servers while also decreasing data transfer costs. This is especially beneficial for high-traffic sites with many images.
🔓 Open-Source and Royalty-Free. Unlike proprietary formats like JPEG 2000 and HEIF, AVIF is open-source and royalty-free, meaning that developers can implement it without licensing concerns.
🔓 Growing Browser and Platform Support. Modern browsers, including Google Chrome, Firefox, and Edge, support AVIF. Safari is also gradually adding support. As adoption increases, AVIF is becoming a standard choice for web images.
Potential Downsides and Considerations
Despite its many advantages, AVIF is still a developing format. Here are some potential challenges:
- Processing Time ⏳: AVIF compression is more computationally intensive than JPEG or WebP, which might affect encoding times.
- Compatibility ❌: Older browsers and some image editing tools may not fully support AVIF yet.
- Implementation Complexity ⚙️: Web developers may need to use fallback formats (e.g., WebP or JPEG) for users on unsupported browsers.
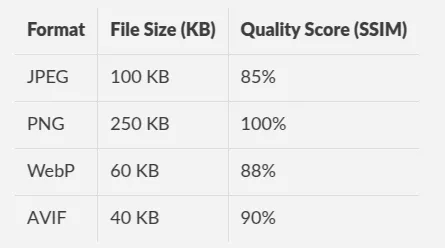
Benchmarks: AVIF vs. JPEG vs. WebP
Wondering how these formats perform in real-world scenarios?
Let’s back up the claims with some solid numbers.

How to Use AVIF on Your Website
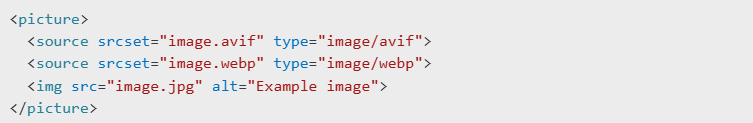
To integrate AVIF into your site while maintaining compatibility, use responsive image techniques like <picture>:

This ensures that browsers that support AVIF will load it, while others fall back to WebP or JPEG.
AVIF is a revolutionary image format that improves compression efficiency, quality, and performance while reducing bandwidth and storage costs. As browser support grows, it is becoming a must-have tool for web developers looking to enhance user experience and boost website performance. If you haven’t already, now is the time to start experimenting with AVIF on your site! 🚀
We are happy to help🤝




