JavaScript is known for its flexibility, and as a developer, I often rely on one-liners that make my work more efficient. These snippets are powerful, concise, and offer performance benefits with minimal code. Below are 10 of my favorite JavaScript one-liners that I use daily to streamline development.
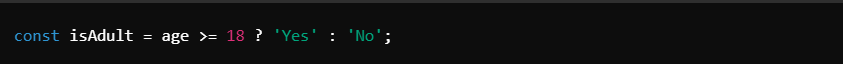
✅ Shorthand for if condition (Ternary Operator)
Instead of writing a full if-else block, the ternary operator allows me to return values based on a condition.

Use case: Quickly check user input, form validations, or toggle states based on simple conditions.
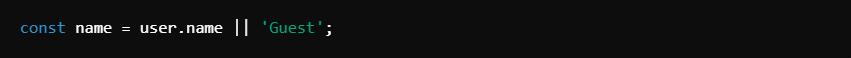
✅ Short-circuit evaluation for default values
When handling variables that might be null or undefined, this one-liner ensures a fallback value is assigned.

Use case: Useful in avoiding potential undefined values in API responses or user data.
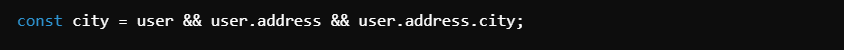
✅ Object property check using &&
To safely check if an object has a deeply nested property without causing an error, I use logical &&.

Use case: Avoids runtime errors when dealing with complex or optional data structures.
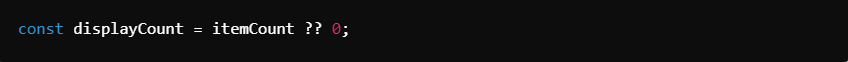
✅ Nullish coalescing operator (??)
This operator provides a fallback when the variable is null or undefined but allows false or 0 to pass through.

Use case: Helpful when zero is a valid value but you still need a fallback for null or undefined.
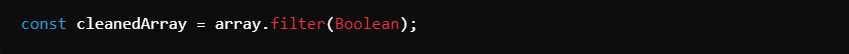
✅ Array filtering in one line
This one-liner helps to remove falsy values (null, undefined, 0, false, NaN, or empty strings) from an array.

Use case: Cleans up arrays when working with form data or API responses with optional fields.
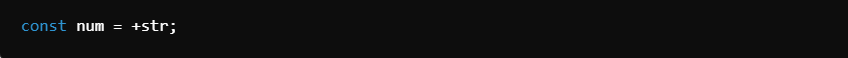
✅ Converting a string to a number
A quick way to convert a string to a number is by using the unary + operator.

Use case: When working with form inputs or API responses that provide numeric data as strings.
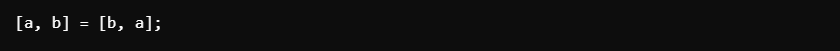
✅ Swapping values without a temporary variable
Using array destructuring, you can swap two variables in one line.

Use case: Useful in algorithms or when you need to rearrange values during state updates.
✅ Dynamic Object Keys
You can create dynamic object keys using computed property names within an object literal.

Use case: Perfect for constructing objects with keys derived from variables, such as in state management or API payloads.
✅ Flattening an array of arrays
With the flat() method, you can quickly flatten an array of arrays into a single-level array.

Use case: Ideal for simplifying nested arrays, often needed in data normalization.
✅ Creating a new array with unique values
To remove duplicates from an array, use the Set object in combination with the spread operator.

Use case: Efficient way to handle large datasets or user input that may contain duplicate values.
These one-liners help me save time, reduce code complexity, and boost the performance of my JavaScript applications. Whether you’re working on data validation, manipulating arrays, or handling object properties, these snippets enhance both readability and functionality. Feel free to incorporate these into your own workflow to optimize your daily coding tasks!
If you have any questions about your project, please write to us 🚀🚀🚀
We are happy to help🤝