In the world of JavaScript, developers often reach for familiar and convenient tools when iterating over arrays. One such tool is the .forEach method, widely used for its simplicity and ease of understanding. However, as we delve deeper into advanced JavaScript concepts, we find that the for...of loop offers several advantages over .forEach. In this article, we’ll explore why you should consider replacing .forEach with for...of in your code and how this shift can lead to cleaner, more efficient, and more flexible code.
Understanding .forEach
The .forEach method is a high-level array iteration method provided by JavaScript. It executes a provided function once for each array element. The syntax is straightforward:

This method is often praised for its simplicity and readability. It abstracts away the details of iteration, allowing developers to focus on the logic within the callback function. However, this abstraction can sometimes limit flexibility and lead to subtle issues.
Limitations of .forEach
- Inability to Break or Return Early: One of the significant limitations of
.forEachis the inability to break out of the loop or return early. If you need to stop the iteration when a condition is met,.forEachdoes not provide a straightforward way to do so. This can lead to inefficient code, especially when dealing with large datasets. - Handling Asynchronous Code: While
.forEachcan be used with asynchronous operations, it doesn’t handle promises well. If you useasync/awaitwithin a.forEachcallback, the loop won’t wait for the promises to resolve before moving to the next iteration, leading to unexpected behavior. - Limited to Arrays:
.forEachis specifically designed for arrays and won’t work directly with other iterable objects like sets, maps, or DOM NodeLists.
The Power of for...of
The for...of loop is a modern ES6 feature that provides a versatile way to iterate over iterable objects. Its syntax is simple and elegant:

Here are some reasons why for...of can be a superior choice:
- Breaking and Returning: Unlike
.forEach, thefor...ofloop allows the use ofbreak,continue, andreturnstatements. This capability provides greater control over the iteration process, enabling developers to exit the loop or skip to the next iteration based on specific conditions. - Asynchronous Iteration: With
for...of, handling asynchronous operations becomes more intuitive. You can useasync/awaitwithin the loop, and it will wait for the promise to resolve before proceeding to the next iteration, making the code flow more predictable and manageable. - Versatility with Iterables: The
for...ofloop is not limited to arrays; it can iterate over any iterable object, including sets, maps, strings, and even custom iterable objects. This versatility makes it a powerful tool for modern JavaScript development.
Example Comparisons
Early Exit
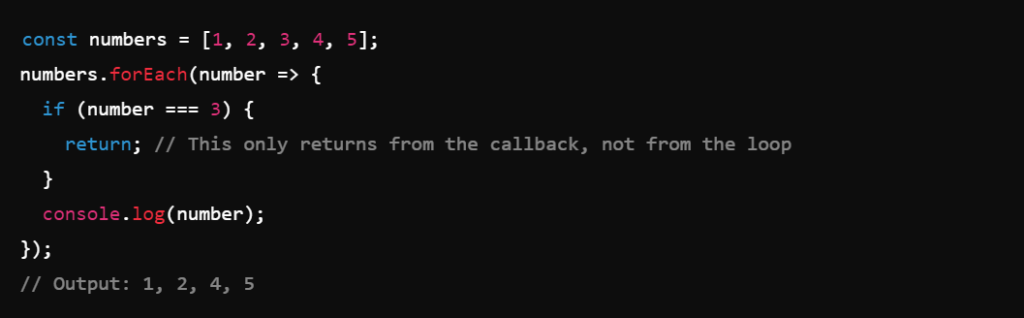
Using .forEach:

In this example, we intend to stop the loop when the number is 3. However, .forEach does not allow breaking out of the loop, so the iteration continues.
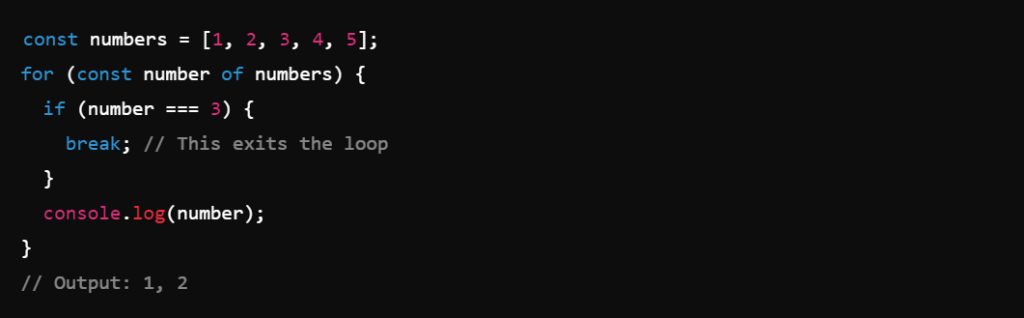
Using for...of:

With for...of, we can use break to exit the loop when the condition is met.
Asynchronous Operations
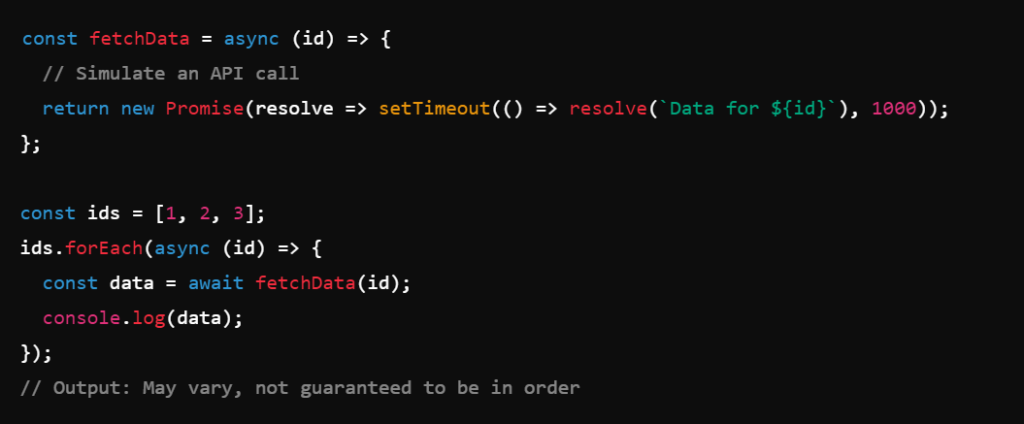
Using .forEach:

Since .forEach does not wait for the promise to resolve, the order of output may vary.
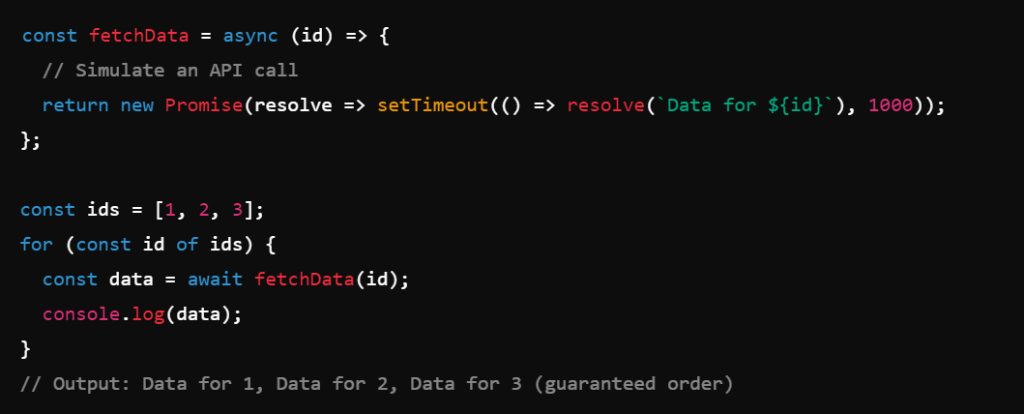
Using for...of:

With for...of, each asynchronous operation waits for the previous one to complete, preserving the order of execution.
Conclusion
While .forEach is a handy and readable method for array iteration, its limitations can be restrictive in more advanced use cases. The for...of loop provides a more flexible, powerful, and modern approach to iteration in JavaScript, especially when dealing with early exits, asynchronous operations, and different types of iterables.
As JavaScript continues to evolve, adopting the for...of loop can help you write cleaner, more efficient code. By making this transition, you can unlock new possibilities and improve your code’s performance and maintainability. So, the next time you’re tempted to use .forEach, consider whether for...of might be the better choice for your needs.
We are happy to help🤝